パワポで消耗していませんか?
パワポってこんなに簡単だったのか!
もう、プレゼン資料の作成で消耗しない!無駄な時間を使わない!
パワーポイント最速仕事術とは?
- 優れたスライドの型を知る
- その型を最速で作るパワポ操作法を身につける
累計27万部を突破した「社内プレゼンの資料作成術」「プレゼン資料のデザイン図鑑」シリーズ最新刊として、初心者のための「パワーポイント最速仕事術」をリリースしました。
本書は、「スライドの型」を示したうえで、それをつくるためのパワーポイントの操作手順を、280を超える「操作画面」を見ながら辿れるように構成しました。「操作画面」のとおりにすればよいだけですから、はじめてパワーポイントを使う“超初心者”でも100%マスターできます。実際の仕事のなかで何度も繰り返すことで、本書のノウハウを「体」で覚えていただければ、圧倒的なスピードで「優れたプレゼン資料」をつくれるようになるはずです。
また、本書のノウハウを使えば、ベストセラー・シリーズ『社内プレゼンの資料作成術』『社外プレゼンの資料作成術』『プレゼン資料のデザイン図鑑』に掲載したスライドのほぼすべてを作成することができます。
これらのシリーズを最大限に活用するためにも、ぜひ本書を使いこなしていただきたいと願っています。
「操作画面」を見たままやるだけ
超基礎からプロ技まで完全マスター!
プロローグ
プレゼン資料の大原則
- 社内プレゼンは「シンプル&ロジカル」がベスト
- 社外プレゼンは「感情」を動かす
第1章
パワーポイントの「超」基本
- 「スライド・サイズ」を設定する
- 「スライド番号」を設定する
- 「テキスト」を入力する
- 「フォントサイズ」を調整する
- 「フォントカラー」を指定する
- 「テキストボックス」を移動する
- 「箇条書きスライド」をつくる
- 「ブリッジ・スライド」をつくる
- 「白抜き文字スライド」をつくる
【コラム 1】「ショートカットキー」は、これだけマスターする
第2章
「図形」をマスターする
- 「◯」「□」「△」などの図形を作成する
- 図形の「カラー」「枠線」を設定する
- 「マジックナンバー3」のスライドをつくる
- 「時系列フローチャート」をつくる
- 「階層フローチャート」をつくる
- 目線誘導の「▽」をつくる
- 「ピラミッド・スライド」をつくる
- 「スケジュール・スライド」をつくる
【コラム 2】 最速で「プレゼン資料」をつくる3つのステップ
第3章
「グラフ・スライド」をマスターする
- 「グラフ・スライド」の4つの鉄則
- 「棒グラフ・スライド」をつくる
- 「折れ線グラフ・スライド」をつくる
- 「円グラフ・スライド」をつくる
【コラム3】パワポのデフォルト設定を“自分用”にカスタマイズする
第4章
「ビジュアル・スライド」をマスターする
- 「画像」をスライドに取り込む
- 画像を「トリミング」する
- 「モノクロ」「セピア色」の画像をつくる
- 「透過スライド」をつくる
- 「多画像スライド」をつくる
【コラム4】最速で「ショートバージョン」をつくる
第5章
「アニメーション」「画面切り替え」をマスターする
- 「フェード」で注意を惹きつける
- 「ワイプ」でインパクトを生む
- ワイプで「めくりスライド」をつくる
- 「変形」で目線誘導する
- 「比率変動スライド」をつくる
- 効果的な「画面切り替え」の方法
【コラム4】最速で「ショートバージョン」をつくる
「テキスト」「図形」「グラフ」「画像」「アニメーション・画面切り替え」の”型”を最速でつくるパワーポイントの操作法を伝授!

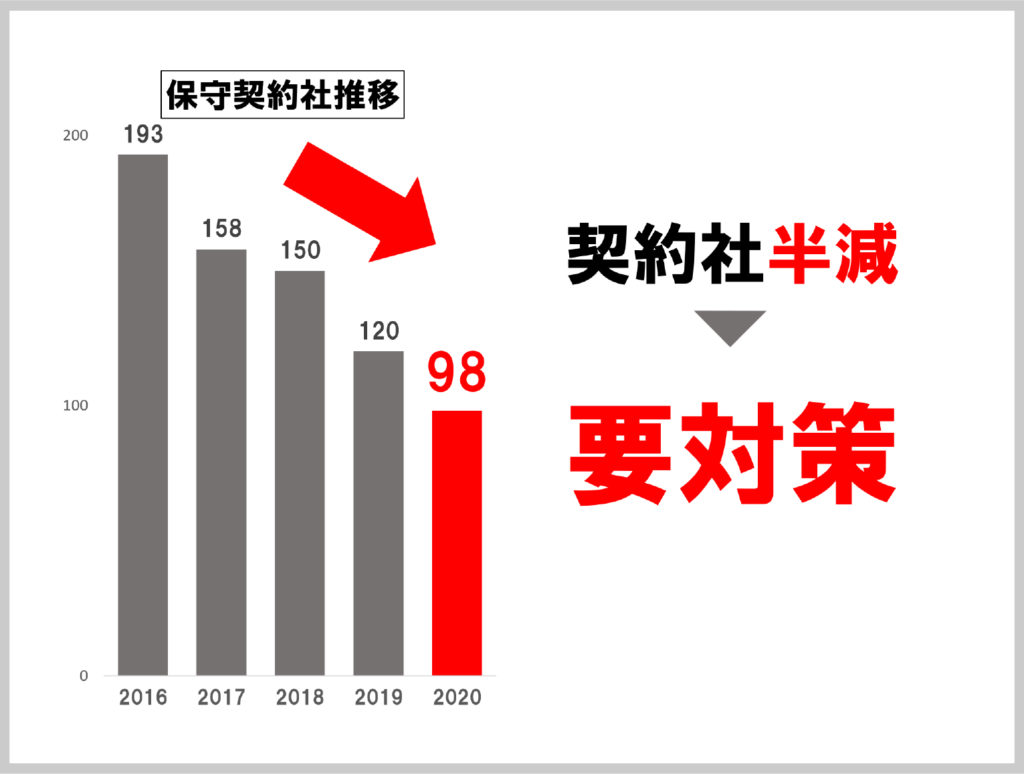
①「棒グラフ・スライド」の型
左グラフ、右メッセージ
最も理解しやすいのは、「左グラフ、右メッセージ」です。また、スライドはシンプル・イズ・ベスト。「罫線」「目盛り」などは、必要最小限までカットします。

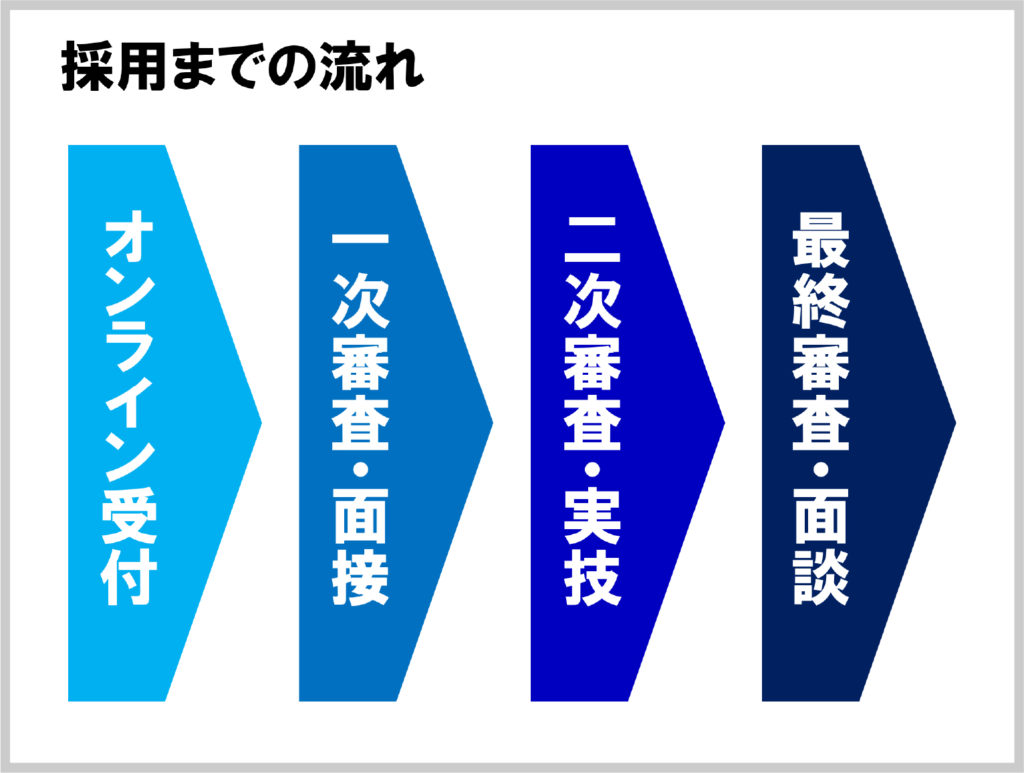
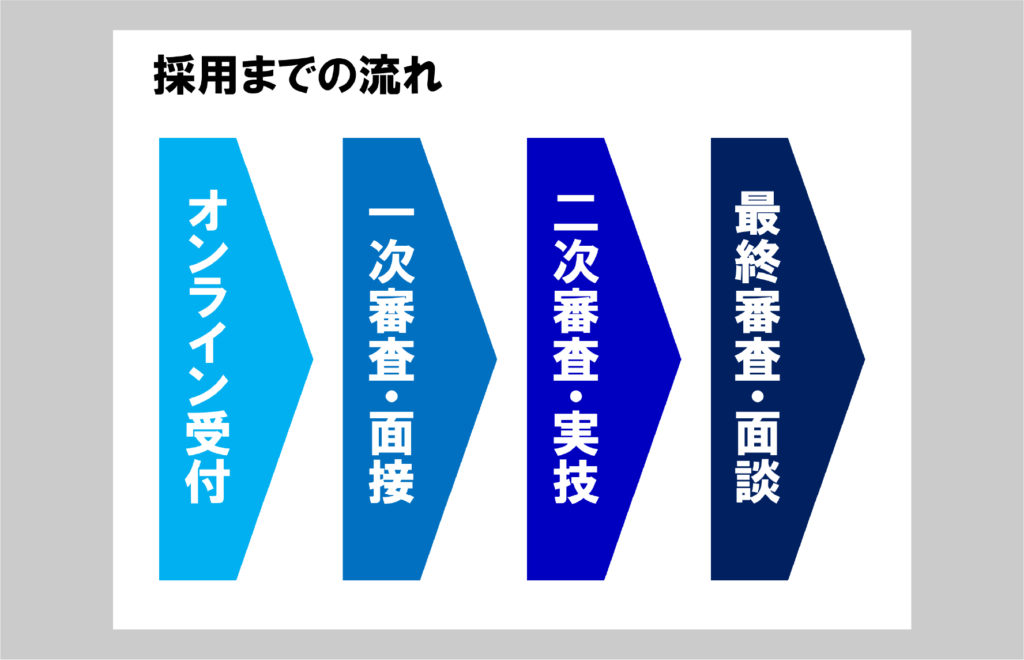
②「時系列フローチャート」の型
左から右
時系列の流れを示すフローチャートは、「左から右」の順に図形を配置すると、時系列を把握しやすいスライドになります。また、第1ステップから順に「薄いブルー→濃いブルー」といったグラデーションを展開することで、「ものごとが進展している」ことを視覚的に伝えることができます。

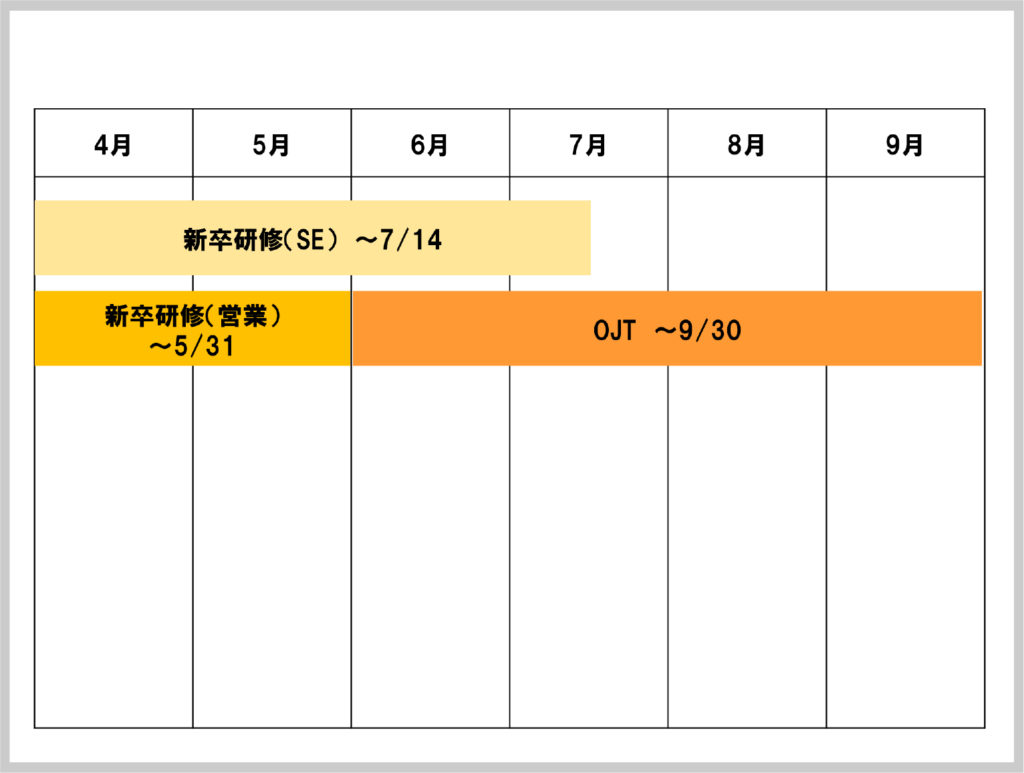
③「スケジュール」の型
直感的にビジュアル化
「スケジュール・スライド」は、テキストだけで記すとわかりにくいので、“スケジュール感” が直感的につかめるように、ビジュアル化します。

④「ビジュアル・スライド」の型
画面全体で画像表示
「ビジュアル・スライド」は、できるだけ画像を全画面表示で使用するようにします。ただし、キーメッセージが背景画像とかぶってしまい、読みにくくなってしまうことがあります。そのような場合は、「透過」機能を使ってテキストを読みやすくします。
「時系列フローチャート」を最速でつくる手順①

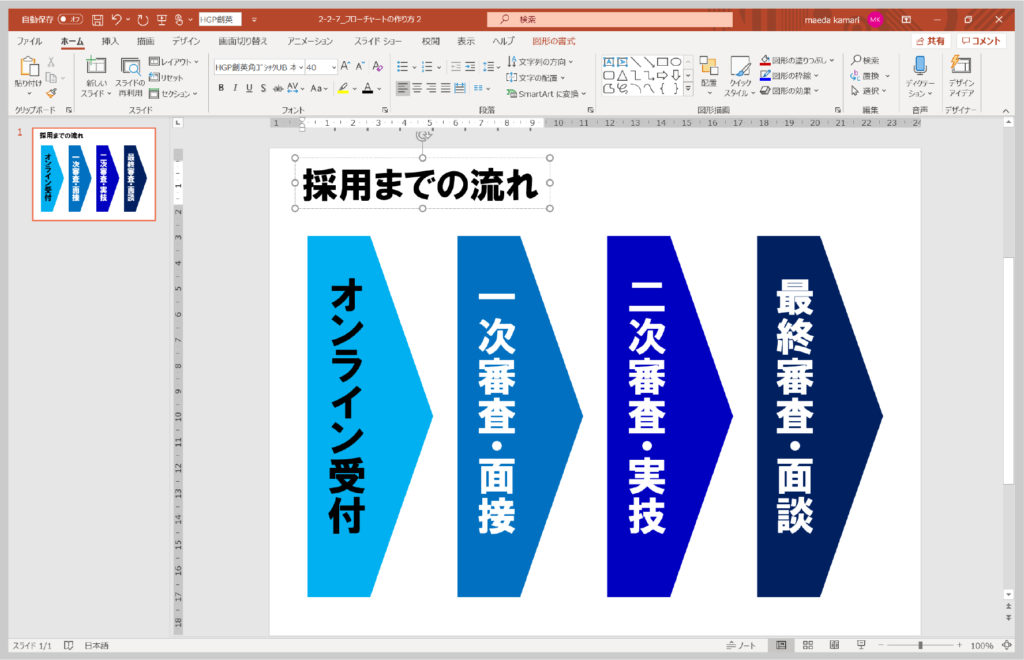
【ゴールイメージ】
「時系列フローチャート」の型

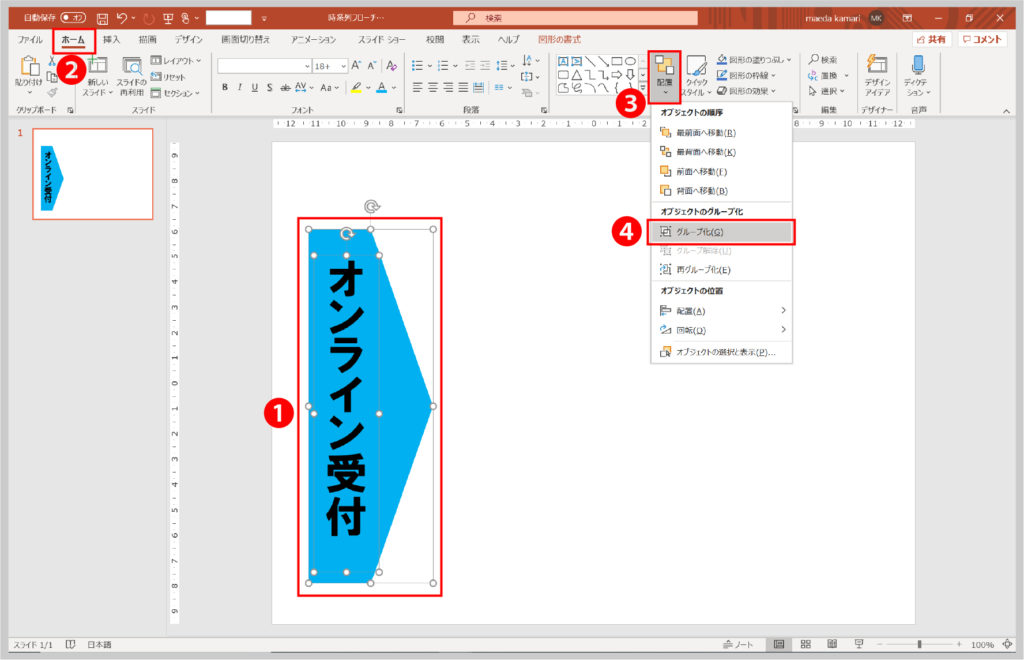
【手順①】
図形とテキストボックスを「グループ化」

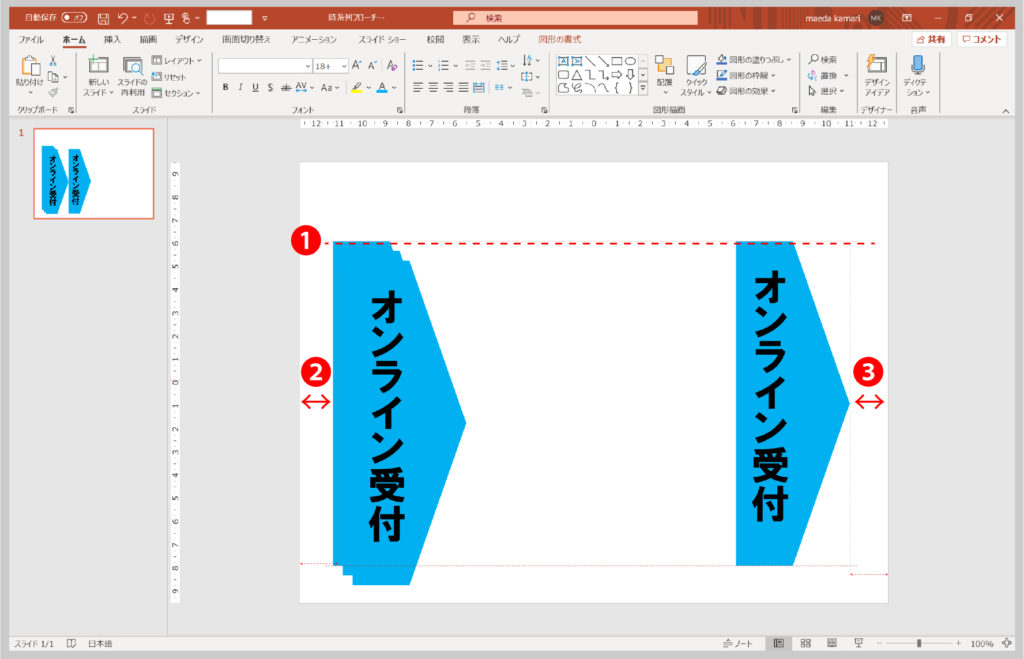
【手順②】
配置の「始点」と「終点」を決める

【手順③】
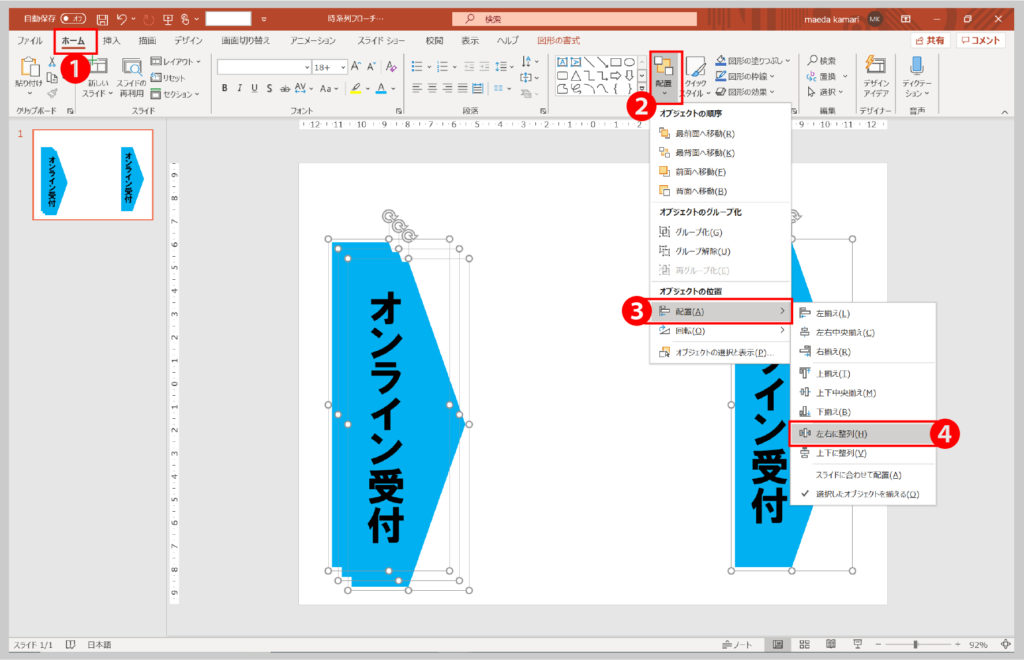
「配置」でオブジェクトを左右に整列

【手順④】
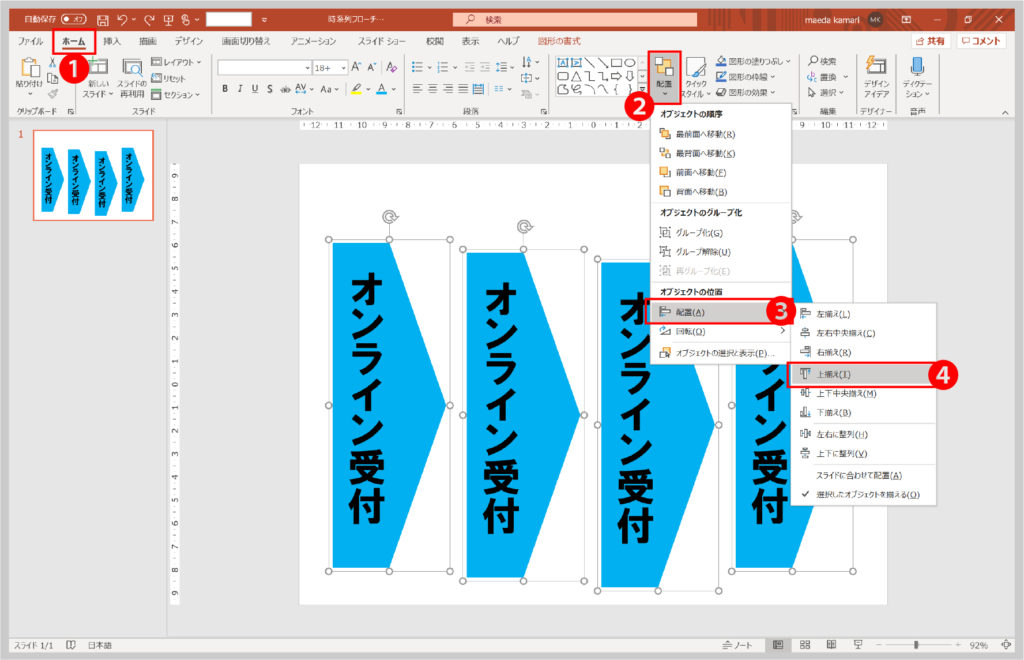
「配置」でオブジェクトを「上揃え」する

【手順⑤】
オブジェクトを修正し、スライド・タイトルを入力